
自动推送个人站点到百度收录
AI-摘要
新 · 都在 GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
自动推送个人站点到百度收录
准备
验证站点
-
访问百度收录官网注册帐号
-
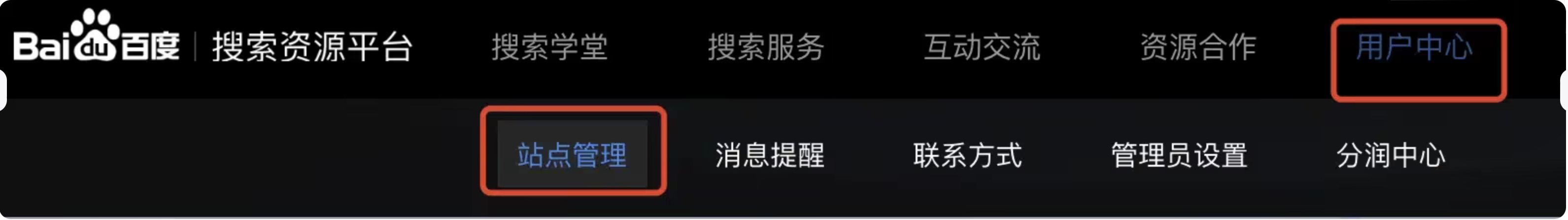
选择
用户中心-站点管理
-
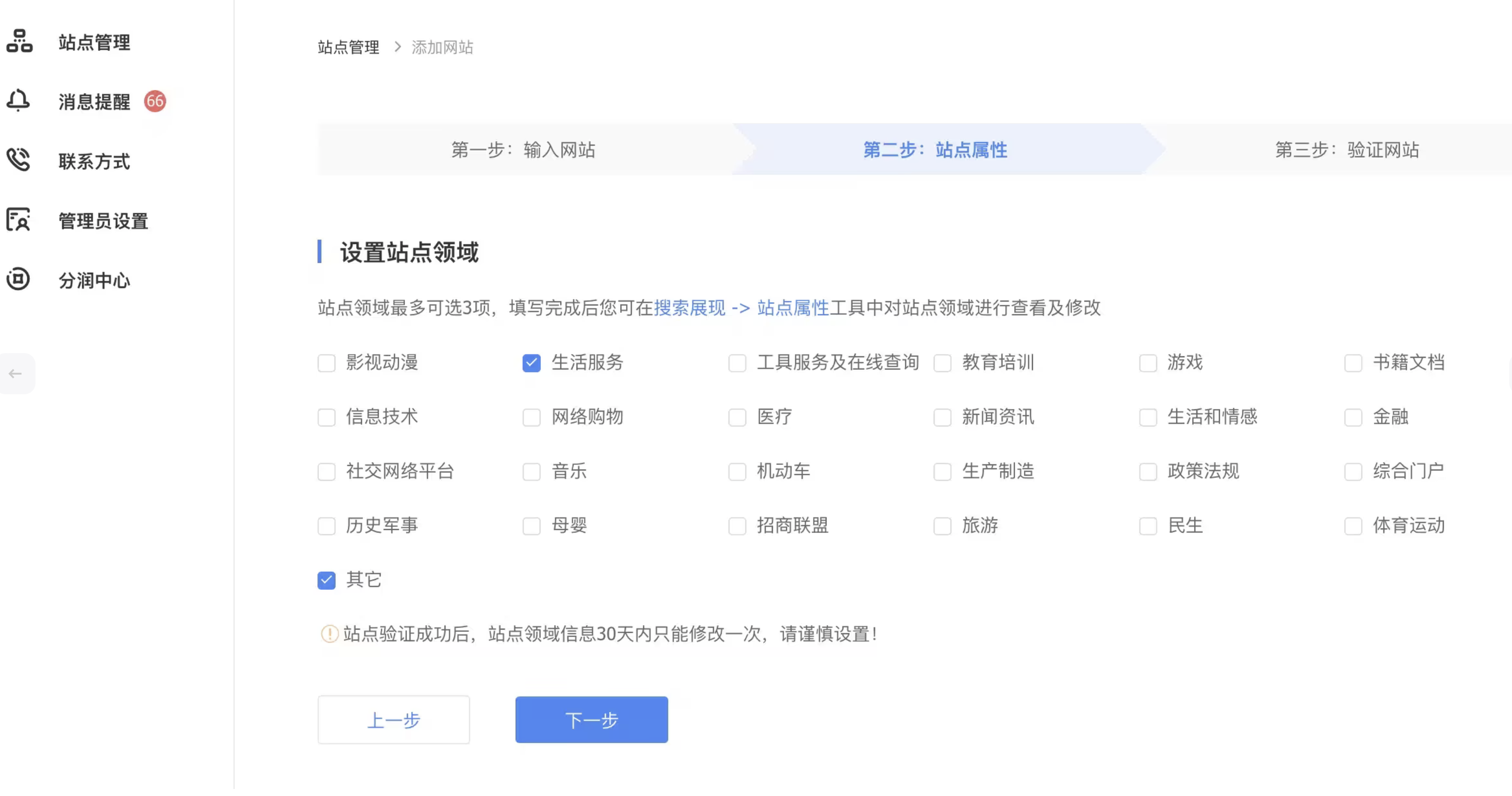
在“站点管理”里面点击“添加站点”,填写你的站点地址(支持子域名)

-
根据你的站点的内容、类型勾选站点属性

-
点击“验证站点”。
两种方式都可以,推荐第二种方式,直接放header文件中即可。
如果使用了跨域或者重定向的方式代理域名建议使用第一种方式:先把文件上传到一个服务器上,域名A类解析到这个服务器,然后验证站点。(临时方案)

获取TOKEN
-
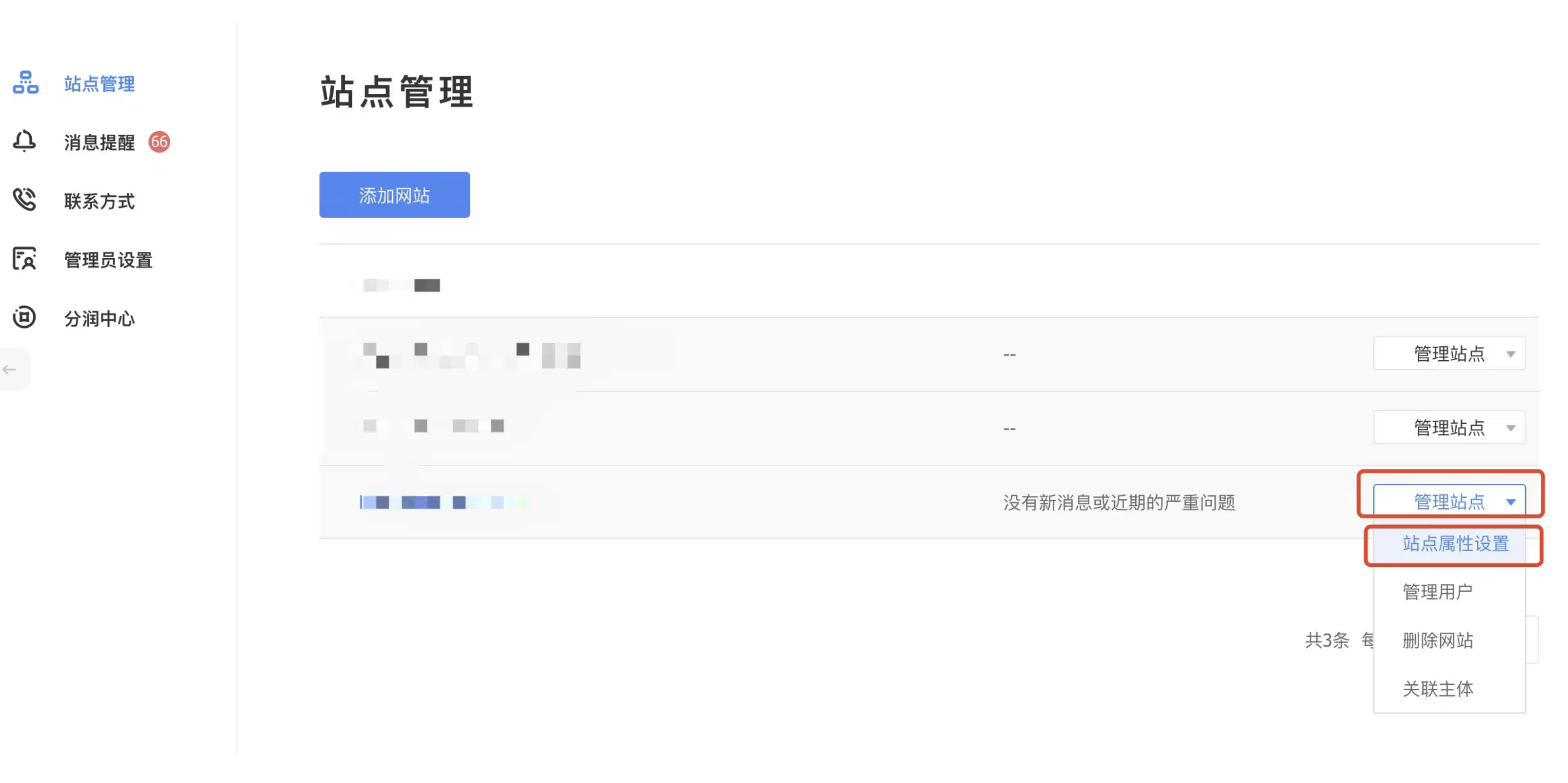
在“站点管理”里面选择要管理的域名后面的“管理站点”里面的“站点属性设置”
注意的是要推送哪个站点就必须选择对应的站点,推送验证中站点和token关系是强相关

-
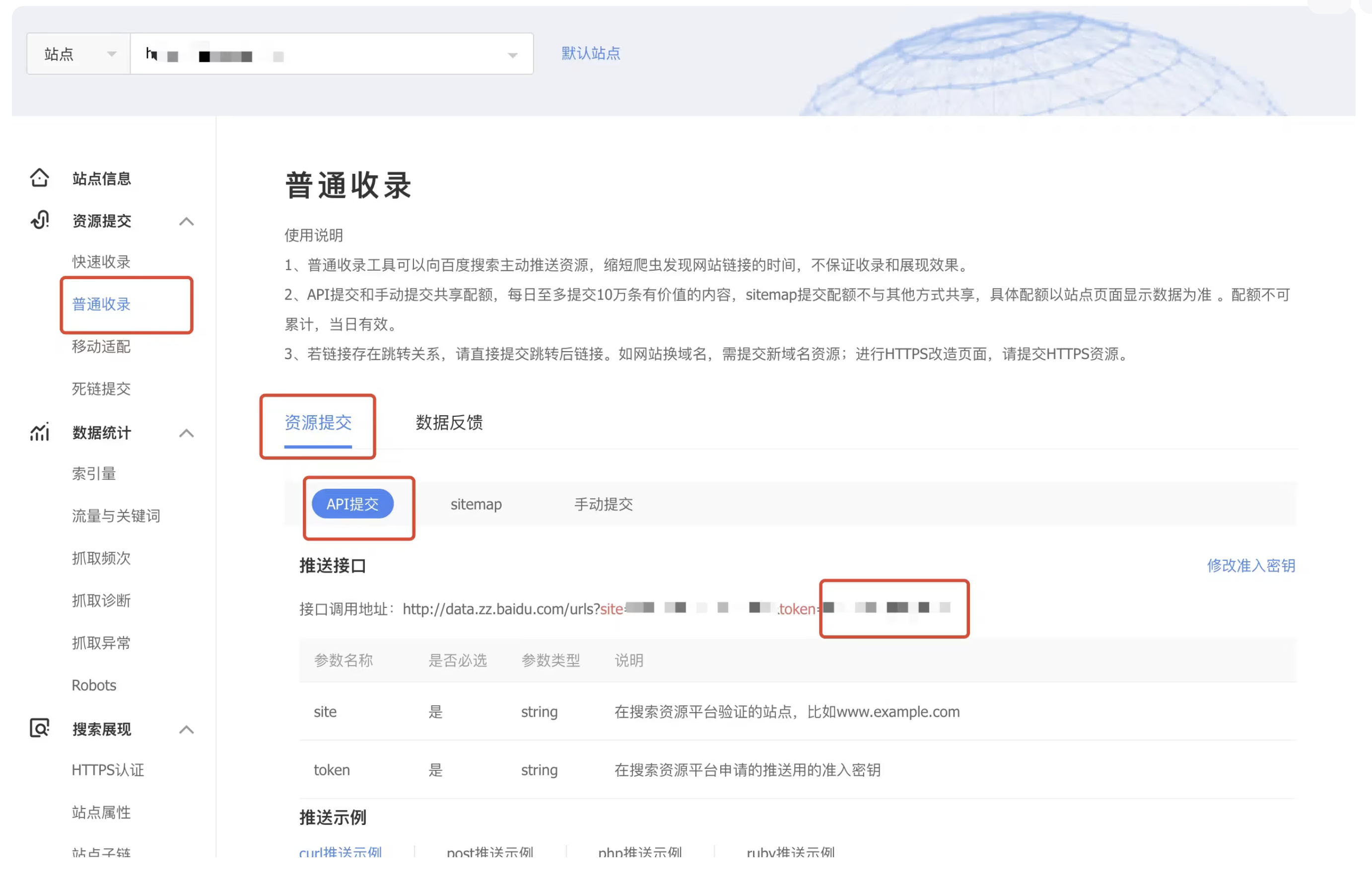
在“普通收录”中选择“资源提交”-“API提交”
-
复制页面上URL地址中最后面的TOKEN参数即可,这就是我们后面需要的token值

代码
(function () {
//百度推送
const page_url = window.location.href
console.log("current page url: " + page_url)
const split_url = page_url.split("//")
const no_http_url = split_url[1]
const no_http_site = no_http_url.split("/")[0]
const token = "token"
const site = split_url[0] + "//" + no_http_site
console.log("current site url: " + site)
const url = "https://data.zz.cnkj.site/urls?site=" + site + "&token=" + token
const httpRequest = new XMLHttpRequest();//第一步:创建需要的对象
httpRequest.open('POST', url, true); //第二步:打开连接
//发送json格式文件必须设置请求头
httpRequest.setRequestHeader("Content-type", "text/plain");//设置请求头
httpRequest.send(page_url.toString());//发送请求
/**
* 获取数据后的处理程序
*/
httpRequest.onreadystatechange = function () {//请求后的回调接口,可将请求成功后要执行的程序写在其中
if (httpRequest.readyState === 4 && httpRequest.status === 200) {//验证请求是否发送成功
const json = httpRequest.responseText;//获取到服务端返回的数据
const res = JSON.parse(json)
const remain = res["remain"]
const success = res["success"]
console.log("本次成功推送次数:" + success);
console.log("今日剩余推送次数:" + remain);
}
};
})();
使用
普通模式网站
- 复制上面的代码并修改其中的token参数
- 将修改后的代码完整的复制到网站的通用/每个文件的 标签内
Halo博客系统
- 登录后台管理页面
- 选择“系统”-“设置”
- 在“代码注入”中拉到最下面“页脚”
- 粘贴修改后的代码到 中
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 Carol 小屋
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果






